
Jeg synes det lille ikonet som også kalles favorittikon er ikke kun "kjekt å ha ting", men det gir et særpreg og er et slags varemerke for blogg (hjemmeside). Det tar tid å lære seg nye ting og et ønske om å få et eget favicon var nødt til å vente på seg. En søndagskveld passet godt til å sette meg inn i "faviconverden".
Arbeidet mitt foregikk i 3 etapper:
1. etappe
Jeg startet med å "designe" et favorittikon ved hjelp av Windows Paint. Man kan også bruke andre bildeprogrammer til dette, for eksempel Photoshop. Jeg laget et enkelt bilde med bokstaven "A" (for Alicias blogg):
Bildet ble lagret på skrivebordet som "favicon.gif". Man kan også lagre bildet i "jpg", "bmp" eller "png" format.
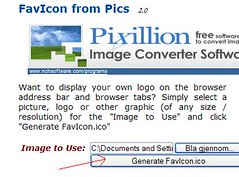
Neste steg var å konvertere bildet til «ico»-formatet, og for å få gjort dette brukte jeg en tjeneste Favorittikon fra Pics. For å bruke tjenesten trenger man ikke å registrere seg. Jeg klikket på "Bla gjennom" og fant det bildet jeg har laget.
Dernest klikket jeg på "Generer ikon" (vises på bildet til venstre) og etterpå valgte jeg: "Download favicon Package" (vises på bildet til høyre).


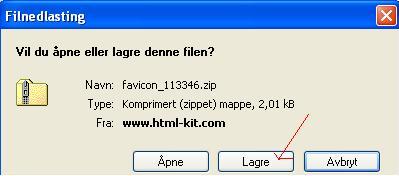
I filnedlastingsvinduet valgte jeg "Lagre".

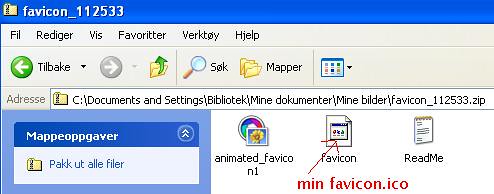
Filen som het "favicon_113346.zip" lagret jeg i "Mine bilder" på hardisken:

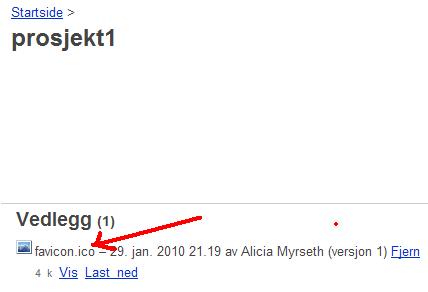
Den midterste filen var min "favicon.ico" fil. Den kopierte jeg til skrivebordet mitt (hold CTRL tast nede og dra samtidig filen til skrivebordet ditt):

Husk filen din må hete «favicon».
Nå var jeg ferdig med det første steget
2. etappe
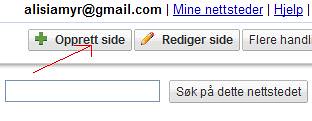
Neste steg gikk ut på å få en URL-adresse for egendefinert favicon.ico. Jeg har allerede fått en konto på Google derfor falt valget mitt på Google Nettsteder, en tjeneste hvor man kan opprette egne sider gratis. Her logget jeg meg inn med mitt Google-brukernavn og passord. Så klikket jeg på: "Opprett nytt nettsted"

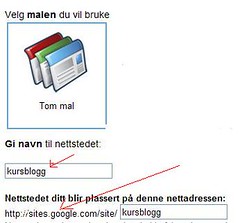
I det nye vinduet skrev jeg navnet på det nye nettstedet mitt. Jeg kalte det for "kursblogg"

og siden fikk en nettadresse: http://sites.google.com/site/kursblogg
Den nye nettsiden min så slik ut:


Siden min fikk navnet "kursblogg" og her skulle jeg lagre alle mine bloggprosjekter. For faviconprosjektet opprettet jeg en underside som het "prosjekt1".
Undersiden "prosjekt1" fikk jeg ved å klikke på det vinduet til høyre «Opprett side»

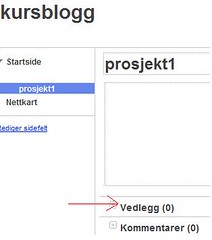
Neste som skulle gjøres var å klikke på "Vedlegg" for å hente faviconfilen fra skrivebordet.
Slik så "prosjekt1! siden min ut med "favicon.ico" filen som vedlegg:

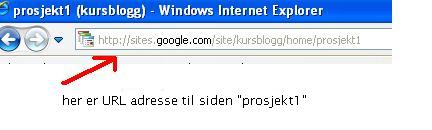
og den nye nettadressen utvidet seg:
http://sites.google.com/site/kursblogg/home/prosjekt1

Den endelige URL- adressen som inkluderte "favicon.ico" filen var:

Nå ble jeg ferdig med steg nr.2
3. etappe
For å legge til faviconet inn på bloggen må man først logge seg inn på bloggen sin og velge: "Tilpass" - "Utforming" - "Rediger HTML".
Viktig: Husk å lagre en kopi av malen før du redigerer den.
I øvre delen av malen finnes det en linje:
<title> <data:blog.pageTitle/> </ title>
Under denne linjen skal man plassere koden:
<link href = "URL Adressen til ditt favicon"Rel ="shortcut icon"type =" image / vnd.microsoft.icon "/>
URL adressen til mitt favicon er:

og derfor ser koden min slik ut:

Til slutt 2 ekstra tips:
- Legg bloggsiden din til favoritter
- Slett alle midlertidige filer fra nettleseren din


det var litt av et styr pga faviconet, jeg legger inn en link hvordan du får favicon på 3 minutter jeg.
SvarSlettCool side!
ps: sjekk dette:
http://superjanne.com/2008/08/09/usynlig-blogger-navbar/
da får du bort den blogger navbaren ;)
FAVICON på 3 min:
SvarSletthttp://superjanne.com/2009/08/22/oppskrift-pa-eget-favicon-pa-bloggen-din/
Hei Superjanne
SvarSlettFørst og fremst thanks for ditt svar og tipser.
Når det gjelder favicon fikk jeg det selv med litt feiling på veien. I stedet for "Photobucket"
brukte jeg Google nettsteder. Jeg har hatt dessverre en dårlig erfaring med Photobucket tidligere. PC-en min var "innvardert" av spam.
Hilsen Alicia